Creating your own website is a long and time-consuming process. One of the methods to facilitate this task greatly is to use CMS for these purposes. Modern content management systems are really convenient even for ordinary users. If the technical part is a settled question for you, then it's time to think about the next step - choosing a graphic design for your website.
At the moment there are a lot of ready-made templates for the websites. They are easily installed and managed. Particularly the templates with Bootstrap became in demand.
While Bootstrap is a framework for creating web applications, it is not a framework for creating themes: it does not have any templates that will be needed to work on the WordPress theme.
- WP Bootstrap Starter theme is the perfect base for any WordPress project. Free and completely customizable, this theme is based on the Bootstrap framework and the underscores theme, which was created by Automattic, the company that owns WordPress.org, the Jetpack plugin, Tumblr, and more.
- The framework for Bootstrap is an HTML, CSS, and JavaScript, three classic web development languages for front-end development. You can build an ultra responsive, mobile-first website. It’s dynamic and responsive and requires a little more knowledge of front-end development.


That's why, we decided to tell you about how to get a great theme, made with this popular framework for one of the most widely used Content Management Systems
Users often search for an answer to the question “How to Convert Bootstrap to Wordpress?”. But, from the development point of view, using the word 'to convert' is wrong. Since bootstrap is HTML, CSS and JS framework. It contains ready-made styles and scripts, for which you only need to write the necessary style classes and attributes to HTML elements. This framework is often used for mobile projects because of the Bootstrap's grid system, which makes it easy to adapt to any website and display it.The framework cannot be converted to CMS, but you can implement it into your website to create an excellent template.
How to use Bootstrap Themes in Wordpress?
What are the main steps in developing WordPress Theme Using Bootstrap?
This guide is for those who have already downloaded Wordpress and installed it on their hosting. We remind you that this CMS has a certain file structure. And some files are mandatory for the normal functioning of your website.
Bootstrap uses its own approach to structuring HTML, and it is not quite compatible with what is used in WordPress. Therefore, developers have to additionally create code in order to avoid this discrepancy when working with WordPress.
Step 1: Downloading Bootstrap
The first step in creating an adaptive WordPress theme is downloading the Bootstrap framework. The current version of Bootstrap can be downloaded via this link. An interesting feature: you can change the download files depending on your requirements and goals.
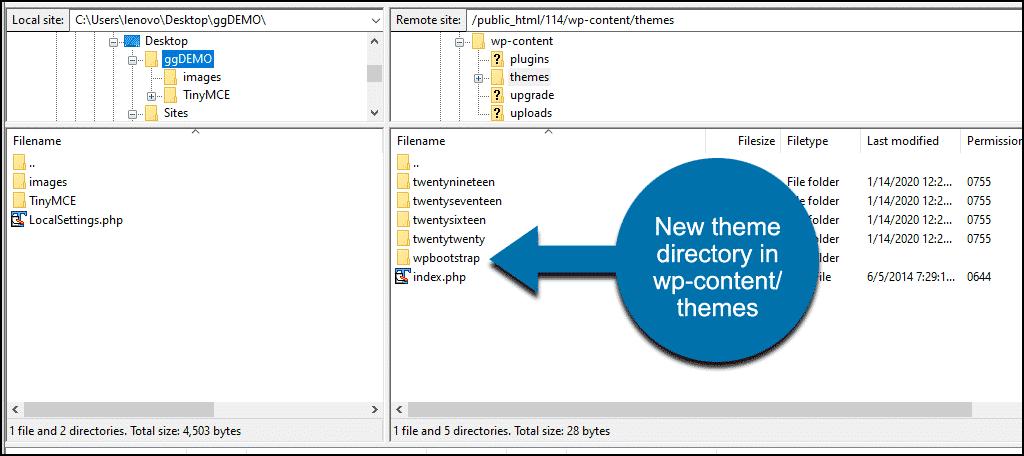
Step 2: Creating a new folder with Bootstrap Theme
If you already have Bootstrap template, extract the archive, and transfer the files to the Wordpress folder wp-content/themes/new_folder
Step 3: Creating the required files
Most of all WordPress themes include the following main PHP files:
- style.css
- functions.php
- header.php
- footer.php
- sidebar.php
- index.php
Usually, you manage a lot more files that are indicated here, but we will start with these six basic ones, without which no WordPress theme is needed.
Step 4: Editing style.css
This is one of the required files for any WordPress template. It provides details about the Theme in the form of comments. You need to fill each line with your own information, such as “Theme Name”, “Theme URI”, “Author” and others.
Step 5: Editing functions.php
Typically, this file specifies additional functions for templates, allowing you to change the appearance of your website. You can read more about this PHP file here.
Step 6: Adding header.php file

Copy the code from the Bootstrap template index.html into header.php. Don’t forget about the dynamic content, which is output using WordPress functions. It may be a website name, a path to style.css, website description, etc.
Step 7: Creating a footer.php file
Pay attention to the dynamic content, such as website URL, or hook, that connects scripts and plugins.
Step 6: Creating the main template index.php
Copy from index.html all the remaining code between the header and the footer.
These are the basic steps that you need to do. Additional manipulation depends on the features of your Bootstrap template (the availability of sidebars, dynamic menus or other pages on the website).
To see how your new theme will look like, you need to install it. To do this, you need to login to the admin panel of the Wordpress. Then you should open “Appearance - Themes”. There your custom theme will be, you need to activate it.
At first sight, this process is quite simple. Most likely, it will not cause significant difficulties for Wordpress experts. If you do not have time to learn everything in detail, you can always hire a professional development team that will implement Bootstrap to Wordpress instead of you.
For those who still want to understand everything on their own, we have prepared several useful hacks:
Hack #1:
To facilitate the process, you can find a suitable ready-made theme built with Bootstrap: https://startbootstrap.com/
Hack #2:

When choosing a template for Wordpress, it's necessary to pay attention to a responsive and adaptive one. To see the correct display of the template on both the widescreen monitor and the smartphone, use the Screenfly service.
Hack #3:
If you have no time to study all the nuances of working with the library on WordPress, use the Bootstrap plugins, the most popular of which are WordPress Twitter Bootstrap CSS and Easy Bootstrap Shortcode.
Hack #4:
If the above-mentioned steps have caused you trouble, do not worry. At the moment, a large number of starter themes such as Understrap have been created, which aim to provide a quick starting point for developers to create WordPress themes with Bootstrap.
Hack #5:
Wordpress Bootstrap Nav
In order to create all the necessary files for the correct display of the template, you need to use the code editor. The simplest one is Notepad++ (and it is perfect for beginners).
Hack #6:
If you create the new theme with Bootstrap on an existing website and do not want its visitors to see the process of creating a theme, we recommend you install and activate the Theme Test Drive plugin. It will allow users to see the default version of the website.
Conclusion
Wordpress Bootstrap 4
Bootstrap has a variety of capabilities, but it requires a good knowledge of HTML and CSS to fully reveal its power. It saves time, which is usually spent on manually creating all components from scratch. If you are not too good at programming, entrust this work to experienced WordPress developers.
Wordpress Bootstrap Menu
